박스 모델
CSS에 포함되는 모든 요소의 외장은 박스이다. 박스를 이해하는 것은 CSS를 통해서 레이아웃을 만들거나, 아이템과 다른 아이템을 정렬하는 것을 가능하게 하는 열쇠이다.
블록 및 인라인
- 블록(block) : 줄바꿈이 되는 박스
- 인라인(inline) : 줄바꿈이 일어나지 않으며, 크기도 지정할 수 없는 박스
- 인라인 블록(inline-block) : 줄바꿈이 일어나지 않으며, 크기를 지정할 수 있는 박스
블록(block)
<div>, <p> 요소는 블록 레벨 요소이다.
https://codepen.io/hanjy2008/pen/QWQbvma
인라인(inline)
<span>요소는 인라인 레벨 요소이다.
https://codepen.io/hanjy2008/pen/yLvNbjq
인라인-블록(inline-block)
인라인 레벨 요소에게 display: inline-block;을 통해서 inline 박스처럼 다른 요소의 옆으로 붙으면서, 크기를 지정할 수 있게 된다.
https://codepen.io/hanjy2008/pen/abqOwZO
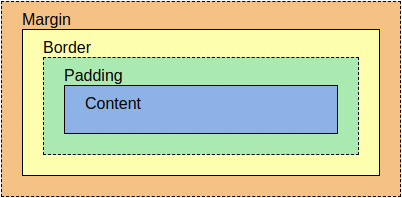
박스를 구성하는 요소

border
박스의 테두리를 나타내며, 각 영역이 차지하는 크기를 파악하기 위해, 레이아웃을 만들면서 그 크기를 시각적으로 확인할 수 있도록 해준다.
div {
border: 1px solid black; /* border-width border-style border-color */
}
margin
박스 테두리의 바깥쪽 영역의 여백을 설정한다.
div {
margin: 10px 15px 20px 25px; /* top right bottom left*/
}
margin에 값을 4 개를 주면 상 우 하 좌(시계 방향)순으로 값이 들어간다.
div {
margin: 10px 20px; /* topbottom leftright*/
}
margin에 값을 2 개를 주면 첫 번째 값은 상하의 값이, 두 번째 값은 좌우의 값이 들어간다.
div {
margin: 20px; /* topbottomleftright */
}
margin에 값을 1 개만 주면 상하좌우 동일한 값이 들어간다.
padding
박스 테두리의 안쪽 영역의 여백을 설정한다.
div {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 15px;
padding-left: 30px;
}
padding도 margin과 같이 값이 들어가는 갯수에 따라 상하좌우 값을 넣을 수 있다. 또한 위의 코드처럼 상하좌우 값을 지정해서 줄 수도 있으며, 음수 값도 넣을 수 있다.
박스를 벗어나는 콘텐츠 처리
콘텐츠의 크기가 박스의 크기보다 클 경우 overflow속성을 이용할 수 있다. auto값을 통해서 자동으로 스크롤을 생성하게 할 수 도 있고, hidden값을 이용하여 넘어가는 콘텐츠를 숨길 수 도 있다. overflow-x와 overflow-y속성을 이용하면 가로와 세로 방향으로 스크롤 할 수 있게 지정할 수 있다.
박스 크기 측정
박스 크기 측정하는 방식은 2가지로 content-box와 border-box가 있다.
content-box
박스에 입력한 height과 width으로 지정한 값보다 브라우저에서는 박스가 크게 측정이 된다. 그 이유는 바로 아래와 같은 방식으로 박스의 크기를 측정하기 때문이다.
박스의 높이 계산: height + padding-top + padding-bottom + border-top + border-bottom
박스의 너비 계산: width + padding-left + padding-right + border-left + border-right
border-box
박스에 입력한 height과 width으로 지정한 값이 브라우저에서 여백과 테두리를 포함하는 박스 크기가 동일하게 측정한다. 대부분의 레이아웃 디자인에서 box-sizing: border-box를 권장한다. 따라서 border-box와 친숙해지는 것이 좋다.
박스의 높이 계산: height
박스의 너비 계산: width
'CSS' 카테고리의 다른 글
| [CSS] 속성과 셀렉터 (0) | 2022.05.03 |
|---|---|
| CSS (0) | 2022.05.02 |